Meta Quest
Horizon Feed
The Work
Tl;dr
I led the VR landing page redesign and a privacy workstream to include new content types like Reels. The integration of Reels from Facebook and Instagram led to an increase in time spent on Horizon Feed (+35% and +83% respectively). The team also met metric goals of a 15% increase in app launches in VR, and a 6% increase in engagement for new users.
Opportunity
As the landing page of VR, Horizon Feed is highly visible since all users see it once they’ve completed setup. The decision to redesign Explore to Horizon Feed was inspired to focus more on social experiences and entry points into Meta Horizon Worlds. Making VR feel vibrant and social was a goal for promoting the platform and as an engagement and retention lever.
Solution
To make the feed feel more social, the redesign required a different approach to the panel form factor. The layout, components, and rhythm of scrolling needed to adapt to social media content like Reels and creator content. A single-column feed focused user attention to large visual units while a mixture of high-density shelves and H-scroll shelves allowed for content discovery. The goal was to balance immediate actionability with discovery and engagement.
I led two work streams: regulatory compliance and privacy for cross-app behavior with Reels, and product design and naming.
Mitigating risk and ensuring legal and privacy compliance was a top priority for this project. I was responsible for managing and socializing requirements, implementing cross-app reviews for legal and brand, and user education affordances.
I owned the rebrand and naming from Explore to Horizon Feed and drove consistency across the Instagram and Facebook Reels experience with the Meta Quest brand.
My product design focus was on both creator content experience and the panel information architecture, unit components, metadata, and overall user experience.
Takeaway
Inspiring a feeling of community was a key motivator for this redesign and our guardrails balanced time spent on platform against total purchase volume (TPV) metrics. The integration of Reels from Facebook and Instagram led to an increase in time spent on Horizon Feed (+35% and +83% respectively). The team also met metric goals of a 15% increase in app launches in VR, a 6% increase in engagement for new users, and lift to entitlements with no negative impacts.
Before
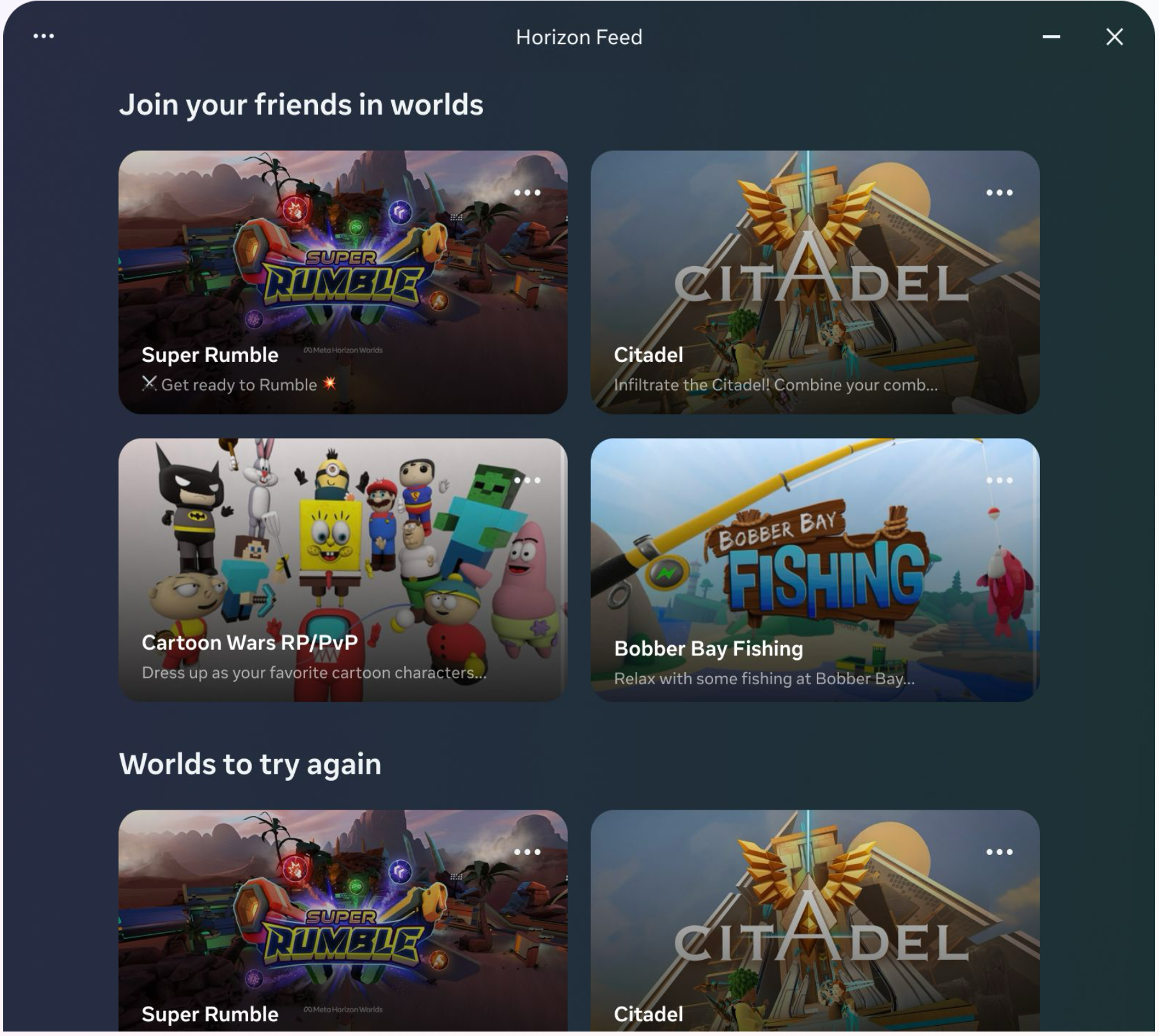
After
Horizon Feed Walkthrough
The feed has a mix of unit component sizes and types to encourage discovery through scrolling while creating affordances for deeper engagement.
Carousel of promotional units
Large single unit component with CTAs for actionability
Slide out sidebar with metadata and product descriptions
High-density shelves
H-scroll shelves
More images

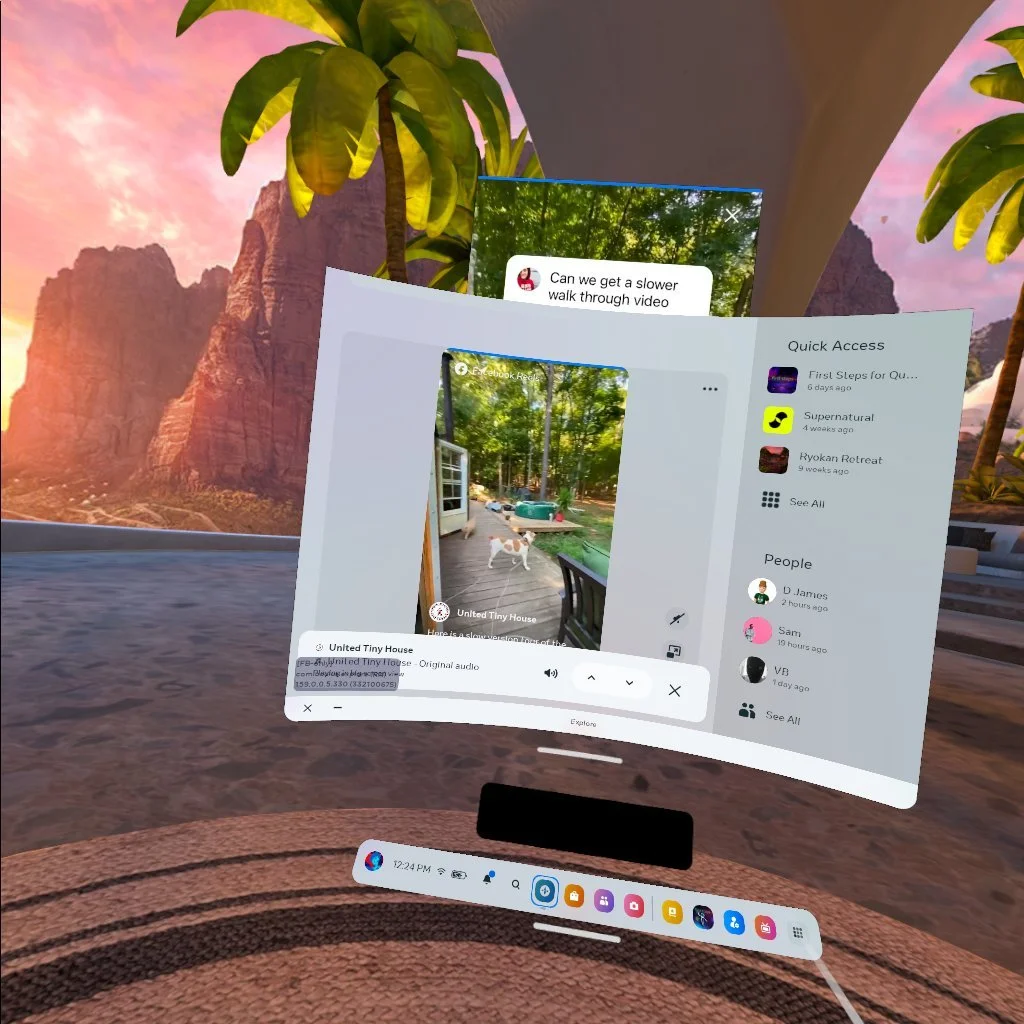
Above fold panel

Meta Horizon World promo units

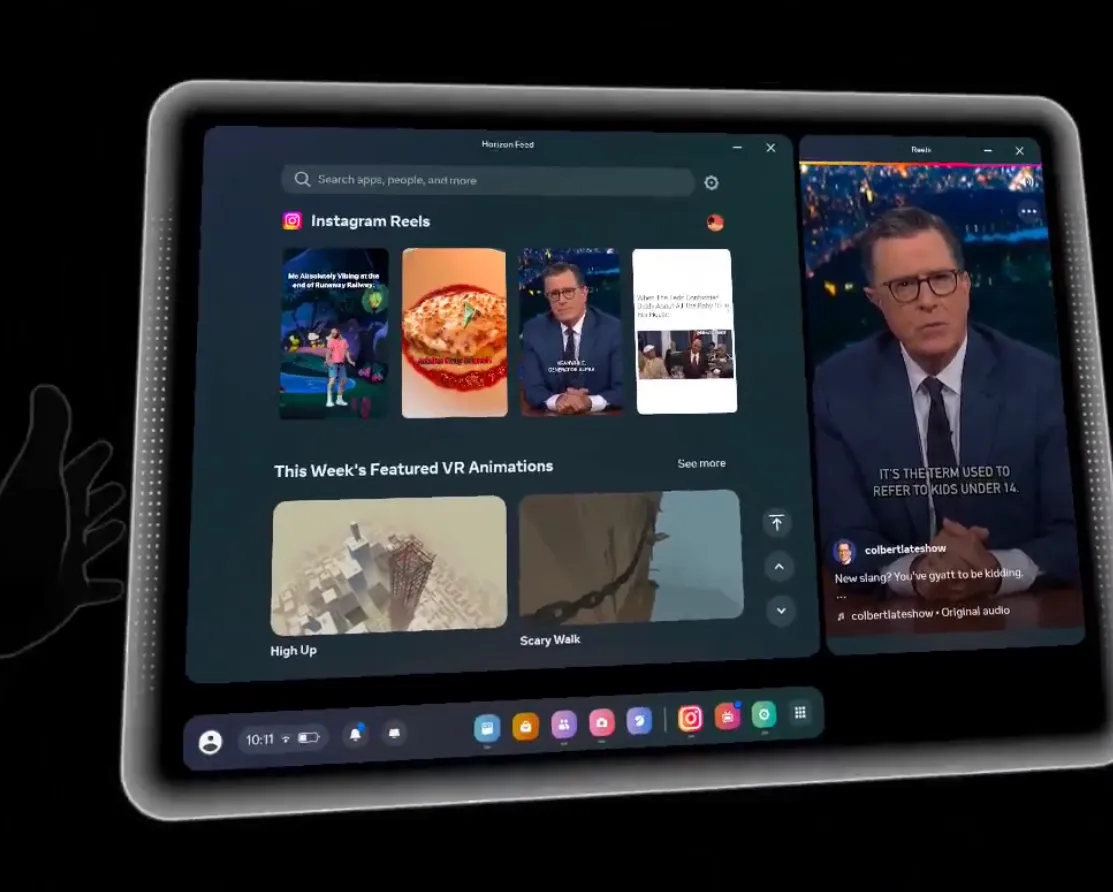
Reels H-scroll shelf & side player

High density shelf

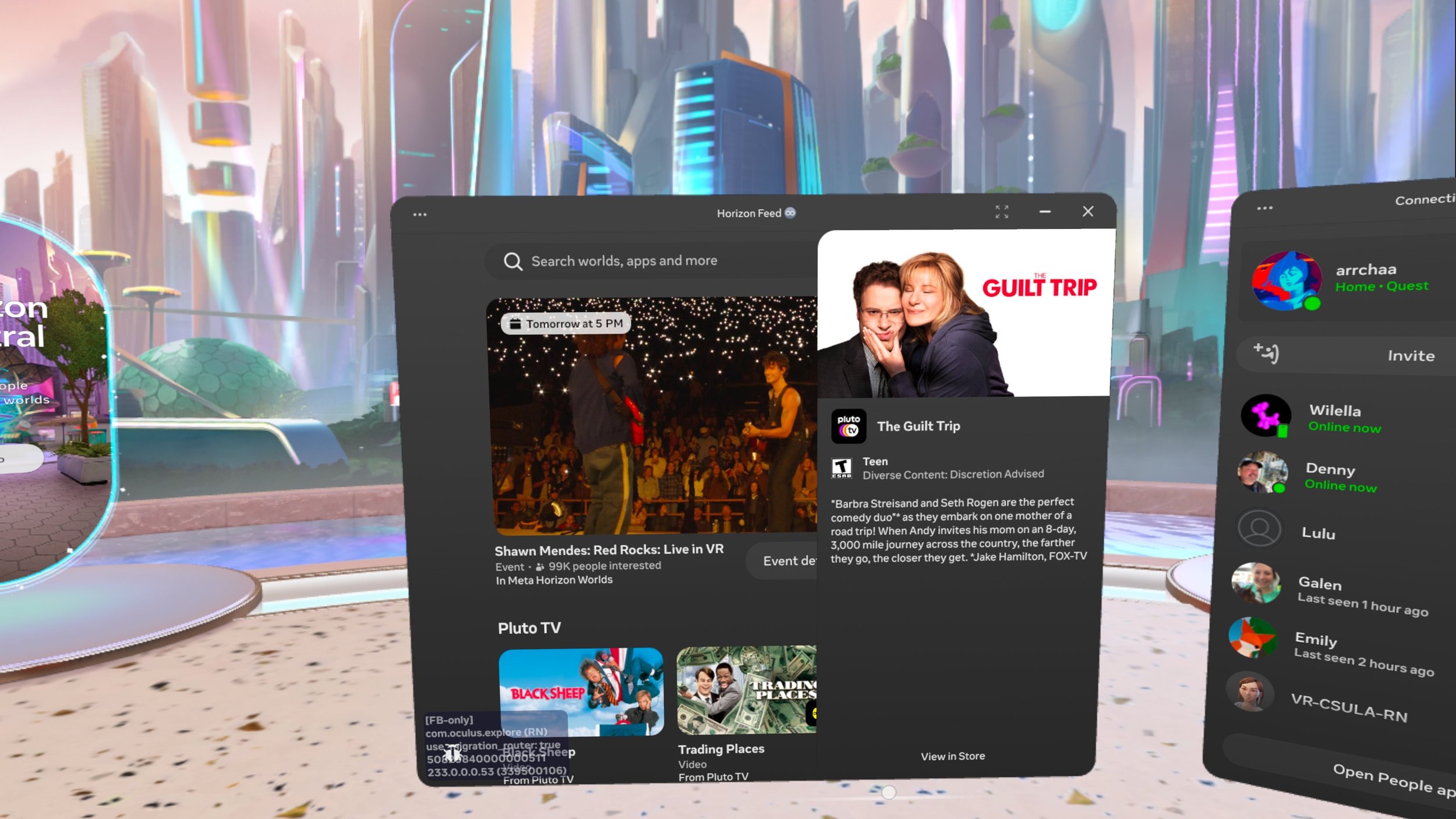
Large format promo unit

Sidebar with metadata & product description

Reels playback controls

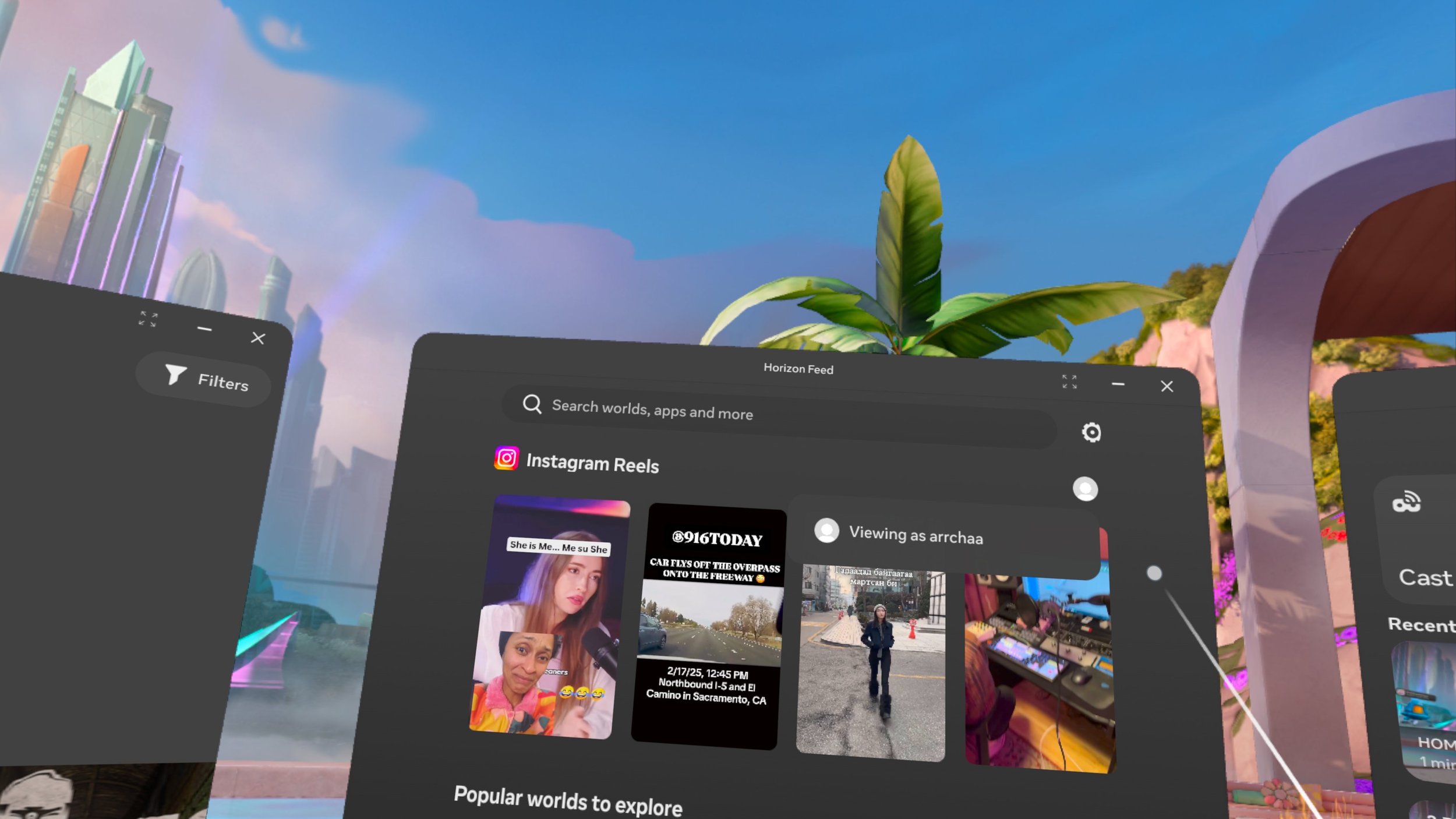
Cross-app identify management (Privacy)

Reels overflow menu (Identity management)

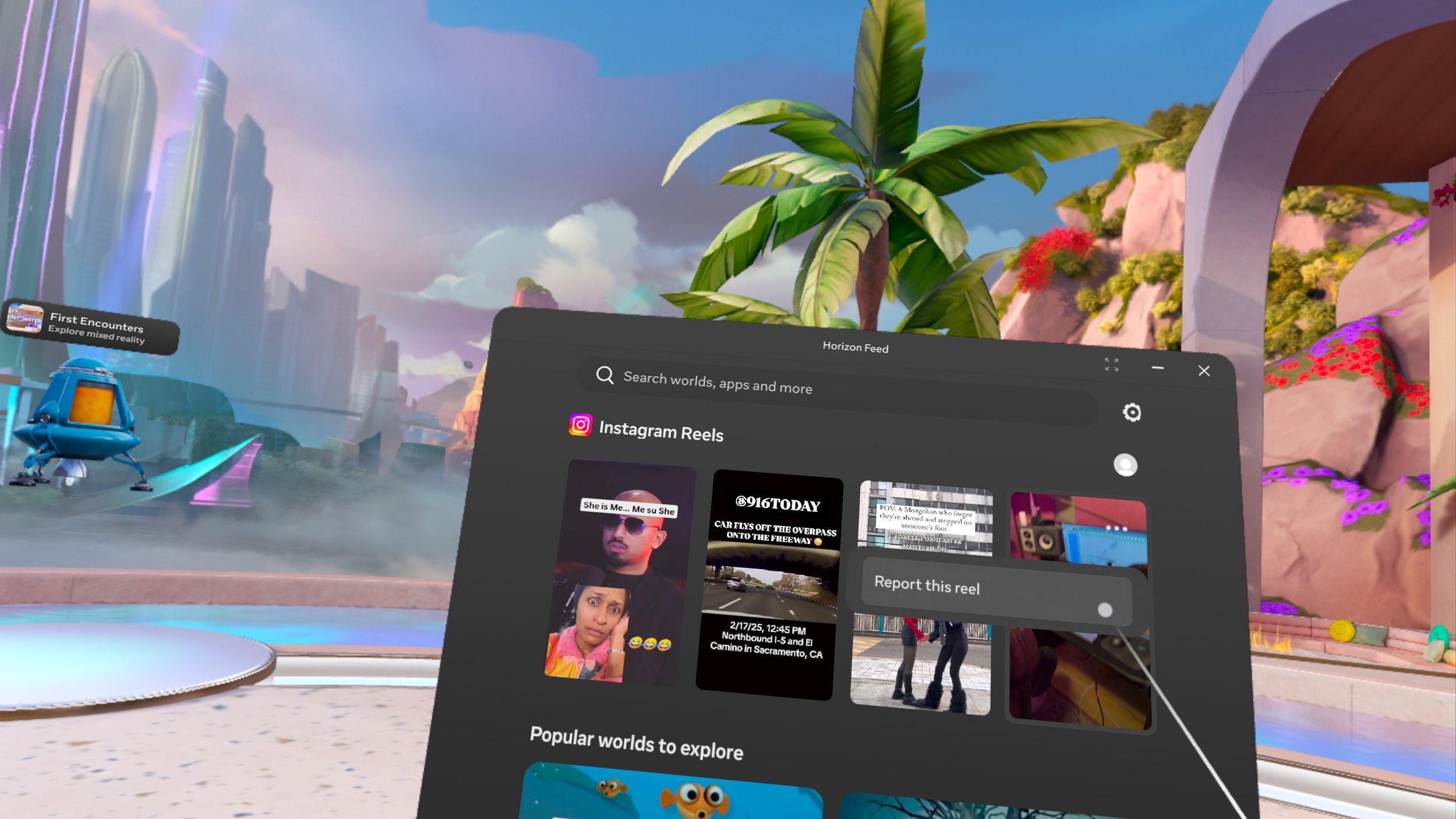
Reels overflow menu (Integrity)
Additional lnformation
Press
Release Notes
